Services
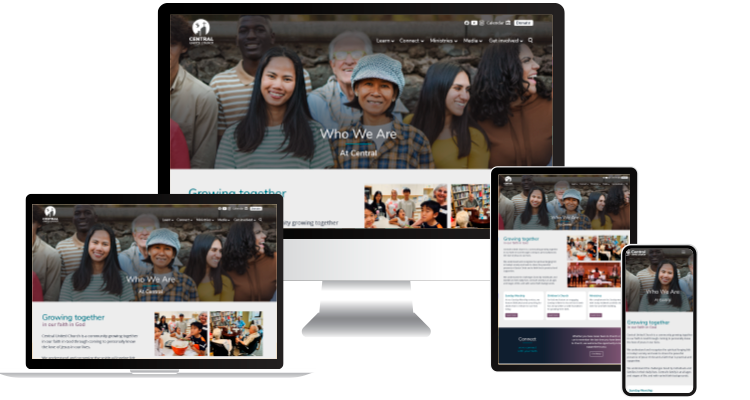
Web Design

A professionally designed website, that is completely custom to your brand and your market, can help you stand out from your competition. Whether you are starting from scratch and require a complete new brand or you are just looking to modernize your website, I can collaborate with you to create the best online experience possible.
Web Development

Currently, WordPress is my platform of choice because I can build custom websites quickly with unlimited functionality and my clients get a content manangement system. I build custom themes using css and best practices. Although WordPress is preferred, I can also work in many other technologies.
Website Services
And my overall process outlined
For every client, I create a unique website that tells a story to their target audience. The design and functionality of each website is centered around the target users.

UX/UI
The useability of a website is extremely important. I work closely with my client to build a site architecture and content before any production begins. This stage can be as simple as an outline of the sitemap or it can be very detailed with wireframes for each page.



Design
Once I have discussed the project with my client and studied the target market and the competition, I will design the homepage and 1 or 2 interior pages. This is the “mockup” stage. The client will receive flat jpgs for the pages and this is their chance to refine the design. This stage continues until the design is approved.

Development
Once the design is approved, I will move onto the development stage. I am a programmer, so even though I am likely using WordPress as the tool to build your website, I am writing code with best programming practices. I will start by setting up a DEV server and that is where I will build the website. Once I have an “alpha” ready (a few functioning pages), I will post this to a STAGE server for my client to view and share with associates. This is the chance to see how the design translated to the browser. Once the alpha is approved, I will continue building on the DEV server, with periodic updates to the STAGE server and client reviews when requested.

Launch
When the site is ready to “go live”, I post it at the LIVE server. I disable all plugins that aren’t needed, install security and optimize the site for speed and for google analytics.

If you believe that I can possibly help with some of your website needs, contact me and we can set up a meeting to chat things through. It’s important that we talk so that you can see if we are good fit and so that I can assess your needs. After our initial conversation, I will put together a quote and send it over to you. The quote will contain the timeline of the project and if it all looks good, you can approve the quote digitally. There will be a deposit required at this point and once received, I will block off time for the project in my schedule.
Once your website is LIVE, we can schedule a video call in which I will teach you how to use it. I build all sites so that the content is very simple for the client to update. I will walk you through your site from top to bottom. Most clients like to record this call so they can refer to it in the future. At this point, you can manage your site on your own. But if that seems overwhelming, don’t worry. I am not going anywhere. I offer webmaster services and quite a few of my clients enjoy those.

Programming
I am a WordPress website designer and developer now but I learned how to build websites when only html existed. There were no WYSIWYG editors at the time and it was way before WordPress. There was only code and I learned in simpletext on a Mac. Later as CSS was introduced, I quickly got on board as it changed everything. CSS continuously changes and updates as the browsers get more sophisticated so it is important to stay on top of these changes.
For instance, responsive websites are powered by CSS. When websites went through this transition, it was a learning curve. Although schooling gave me the starting blocks for programming, I am entirely self-taught with new technologies.
Reading online tutorials and analyzing code is a common thing for me as my skills are always growing. I won’t often say “I can’t” do something. If it has been done, I will learn how to do it and if it hasn’t been done, I will be even more excited!
PHP and Javascript are languages that I use daily. These languages are constantly evolving and so I am always learning. A successful freelancer is one that gets excited to learn new things.
I am a WordPress website designer but websites are not the only thing I use WordPress for. I use it as my primary base to build websites, e-learning courses and online stores. WordPress offers clients a full content management system (CMS) and there is basically nothing you can’t accomplish with WordPress.
When I build anything in WordPress, I have a few goals:
- The site needs to be optimized for speed.
- The site should be “smart” and be built for growth.
- All areas of the site need to be easy for anyone to edit.
I build “custom” websites. I don’t purchase pre-built themes as they are bloated and they result in a slow website. Also, there are many occasions when I am called in to “fix” the websites that have these pre-built themes because they have simply become obsolete.
Years ago, a WordPress site needed a builder to make things easier for the client to edit but now, WordPress has evolved. The WordPress Block editor (Gutenberg) is just as capable as any builder and it comes with WordPress. There are lots of add-ons you can get for the WordPress editor and you can accomplish anything that any of the builders can accomplish.
Currently, this is what I am using to build WordPress sites. It is very simple for clients to learn. And to make it easy for clients, I make any of the areas they plan to edit regularly “dynamic”.
This means that that they simply have to edit a POST or a CUSTOM POST TYPE by adding a title, featured image and copy or fill out custom fields and then the dyamic area in the website has been updated with a new entry. I put a lot of thought into building each area of the website so that when the client is editing in the future, the look is maintained.
I currently use WordPress as the primary base to build e-learning courses. I use all of the same techniques with e-learning that I use with websites, in terms of development but there are other tools that use within WordPress for e-learning.
There are a lot of ways you can develop training material within WordPress. I have used Learndash quite a bit and will use Learndash only when the goal is to have quizzes and tracking throughout the course. In combination with Learndash, I have used H5P elements (for interactivity) and XAPI elements for tracking of both the Learndash and the H5P elements.
For other, more simple courses that have the goal of simple tracking and the goal to be “no such an obvious course”, I have built a full membership system using Paid Memberships Pro. I custom built all of the tracking by tapping into the User Metadata of WordPress. This allowed me to build progress bars and to feed the user the proper modules, based on where they were in the program.
As a WordPress website designer, the main system that I use to build online stores is Woocommerce. Woocommerce has the most tools available and it can be customized with PHP hooks and filters. Here are some examples of online stores that I have built using Woocommerce.
Make the Connection
After building this e-learning system with Learndash, I installed Woocommerce for the shopping cart. This is a basic shopping cart that also has coupon coes.
Normac Kitchens
This website uses Woocommerce in catalogue mode. Variable products are set up and a swatches plugin is configured for the doors.
Memorial Galleries
This online store is interesting because along with Woocommerce, there is a plugin that allows users to customize their own tombstone. They can type save their design and they can purchase it right on the website.
WPInnova
This website has over 200 products but the online payment is disabled. This website is “catalogue mode” instead.
SEO stands for “Search Engine Optmization”. A website with good SEO will have a better chance of being listed near the top of Search queries on search engines like Google.
The biggest key to good SEO is “well written content”. I don’t always write the content for the websites I build but I will advise my clients on their SEO and make recommendations.
All of my websites follow SEO best practices. I use YOAST to validate the SEO for each page and each image is inserted with ALT tags and named with keywords. Header tags are used throughout the site.
When websites are complete, I will install Google Analytics and Google Tag Manager. There is a plugin for WordPress called Google Site Kit that I am currently using for this. This plugin allows clients to see their google stats right in the WordPress Admin.
Accessability is always kept in mind when building websites. I use REMs as the font measurement. This gives accessible tools the ability to adjust the font sizes. Accessible fonts are chosen and colours are also chosen while keeping accessability in mind. There are lots of plugins for WordPress that can offer accessability tools and closed captioning can be added to videos and e-learning tools if required.
When I am building websites, I am sure to compress each image before uploading. I also compress all of my CSS and Javascript before uploading.
Once each website is built, I will optimize the website for speed using various tools (more compression, minification, caching, database reduction) within WordPress.
I install server based firewall and security tools and then I also recommend that my clients use an external Firewall, CDN / CACHING tool. I will install and configure this for each site that has it.
Webmaster Services
After the website is built, I’ve got your back
I often provide webmaster services on an hourly or retainer basis. This is usually for websites that I have built, but sometimes, I am contacted by clients who have websites that need need a webmaster for an existing site. The knowledge I have of all of the tools, plugins and programming languages, means that I can step into the webmaster role on many different projects.
Website Maintenance
- Security updates
- Plugin and WordPress updates
- Code changes when required
- Edits and additions to content when required
Digital Marketing
- Building of Mailchimp and Constant Contact newsletter for client to update if requested
- Building and updating online newsletter in website
- Design of social media campaigns
- Video creation for social media

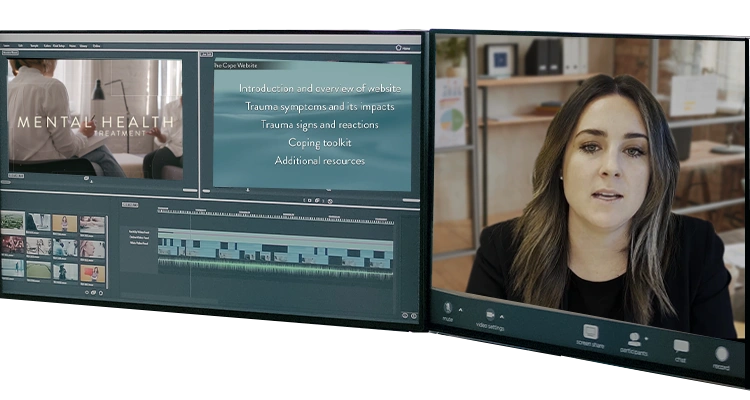
Videos
Design / Videos / Sound
FROM CONCEPT TO COMPLETION
And everywhere in between
Creating videos is one of my favourite things to do. The best videos are the ones that I am involved in from the beginning. I often have a hand in the concept of the video. I may write the script or work closely with the script writer. Then… I am given creative freedom to do what I want with the concept.
I believe they are the best in the end because when you have a designer passing graphics and ideas to a video editor, sometimes things get lost in translation. The sound editor can’t always see the vision. Having a video editor execute a vision they understand will lead to a more fluid product. Even though I often create the video in it’s entirety, I always keep my client in the loop. I often start with storyboarding my ideas to make sure the client is happy with the direction and then when I have an initial scene ready, I will schedule a meeting with my client before I go too far with the concept.

Promo
Stressless Booklets

Promo
Thrivelandia

Promo
Make the Connection Course

Promo
Cope Website

E-Learning Services
There was a time that creating e-learning courses was something I did on a daily basis. This was back when Flash was at the height of it’s popularity. I created lots of e-learning courses for companies like Rogers, Bell, Aliant and IBM.
Lately, I have started creating e-learning content again. I am currently using a combination of WordPress, Learndash and PMPRO. The LRS of choice is Grassblade LRS and we use this to see detailed reports of the students’ journey.